The bloat of AMP
July 04, 2017I rebuilt this website a while back using AMP
AMP had just been popularised at the time I was considering rebuilding this site. It sounded like as a great idea. Faster websites are right up my alley. And who doesn’t want an SEO boost? I mean, I still can’t make Get Cryptolocker show up on Google. And no, I don’t want to buy your Wordpress theme, even if it is “SEO certified”.
Update: Site has been rebuilt again without AMP. I couldn’t tolerate this any longer.
Early limitations
Some of the pages on my website presented challenges. This one had to get a complex set of workarounds in place. But that’s OK, it’s a Javascript demo after all. This page continues to be more difficult to wrangle, because markdown renders tables using inline CSS. So now I get regular alerts from Google about failing validation.
But things you’ve not allowed to do isn’t the problem. That’s part of building a website in line with AMP’s goal. There are also a tonne of well documented issues with AMP but hopefully I’m going to bring something rarely discussed forward.
Compulsory bloat
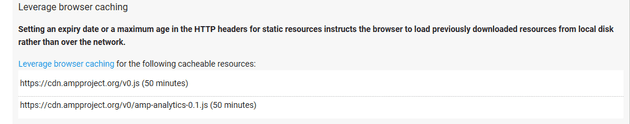
Google’s v0.js, which is compulsory on every AMP page, is currently 217Kb of Javascript. Last time I complained about this, it was 180Kb, so I guess it’s growing. To be honest I don’t fully understand what this does, except “enable AMP”.
Many people run Google Analytics. Google’s default analytics.js is 30Kb. The AMP compliant edition of amp-analytics-0.1.js - is 80KB. If someone can understand how upgrading a 30Kb Javascript file to an absolutely functionally equivalent 80Kb Javascript file makes a site load faster you’re doing better than I am. What I can tell you at this point is, making my site faster with AMP introduced 267Kb of Javascript, on a static page. And of course, the moment you load these two files, Google’s own Pagespeed tool will get upset at you.
 The excuses you see for this on places like Stackoverflow do generally seem reasonable - but I can’t understand how one Google tool can actively punish you for using another Google tool. Particularly one that’s designed to improve performance, and one that exists to test performance.
The excuses you see for this on places like Stackoverflow do generally seem reasonable - but I can’t understand how one Google tool can actively punish you for using another Google tool. Particularly one that’s designed to improve performance, and one that exists to test performance.
Now let’s talk about ads. A large portion of the crap that you see bloating up websites, are ads. Now this website has a “no ad” policy, but if I showed ads, I would require amp-ad-0.1.js. For once this is similar in size to the standard .js file, but it’s noted that “The specification of amp-ad / amp-embed is likely to significantly evolve over time”, which I guess means using ads will be a moving target. But the point is, you can still embed bloatey ads.
Actually it turns out, you could dynamically build a page using a mustache template and a separate JSON query, using an AMP supported plugin.
All you have to do is embed the scripts amp-list-0.1.js and mustache-0.1.js. Tell me more about your “caching the rendered website” meme.
In fact, I can still be obnoxious
This page will verify as AMP compliant. Side note, there are two ways to test a site is valid. One is the online validator, which is fine. The other is to append #development=1 to a URL. Unfortunately, if you try that here, your browser will crap out with errors about CORS and a CSP violation. Because apparently relaxing these security settings is just an assumption for an AMP developer.
Despite this page being compliant, all you need to do is embed amp-audio-0.1.js, I can create 2000’s MySpace style website with fantastically crappy beats.
Or you can embed yet another script, amp-anim-0.1.js, in order to support animated .gifs. Let’s just think about that for a moment. Embed another Javascript file. Before playing a .gif. For performance reasons.
If you happen to believe that putting a carousel on a website is important, don’t worry, amp-carousel-0.1.js has you covered. And if you reach a point where your AMP compliant website had ten different .js files and you’d like to think about concatenating them into one, stop thinking. You will fetch the files you are given from AMP’s CDN and that’s it.
And finally, as you may expect, amp-youtube-0.1.js will let a person embed a Youtube video in any site, which can lead to just about any sort of download size.
But anyway, here’s a large image. Do NOT Google for “9mb gif” from a work computer by the way.
 On Chrome (but not Edge, for some reason) this image will helpfully render with three dots in the middle to show you it’s full of AMP goodness or something.
On Chrome (but not Edge, for some reason) this image will helpfully render with three dots in the middle to show you it’s full of AMP goodness or something.
It shouldn’t be this hard
Numerous people have described ways to make sites perform. Set an upper bound on the size of image and media. Ban pages that load 15 different script tags - which AMP seems to encourage. Ban video. I mean please ban video. A page with four embedded Youtubes is not “mobile optimised”. I’m not sure what AMP is, but it’s missed its mark.